One of the main challenges I faced, was that I had to create an interactive map, on a rather small geographical location. I also wanted people to be able to create their own trails and add imagery or memories to the map. After speaking with some software developers, I was introduced to polylines in Google Maps. This gave me the opportunity to develop all of these features. To test it out, myself and my good friend Liam (software wizard) put together a simple trial to see how it’d work. We began by going out and taking images of a route (outside my house to inside the living room). We had to ensure that the location services were enabled for us to capture the latitude and longitude. This would be vital for creating the map.
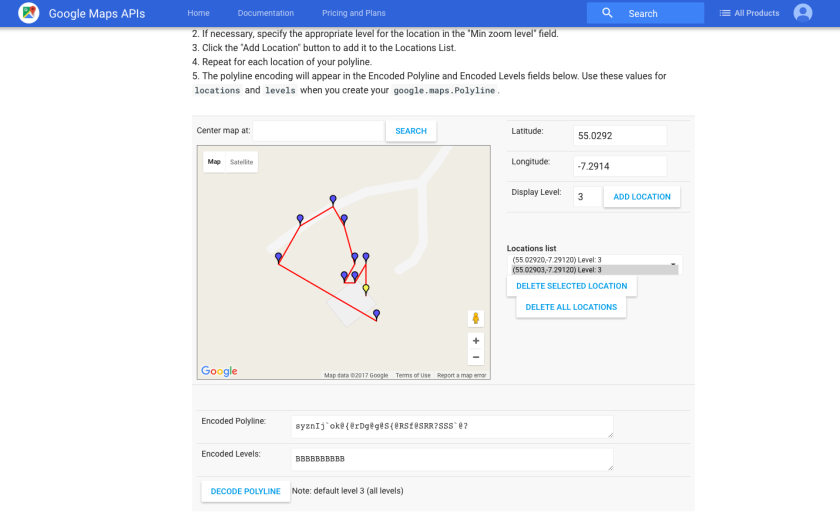
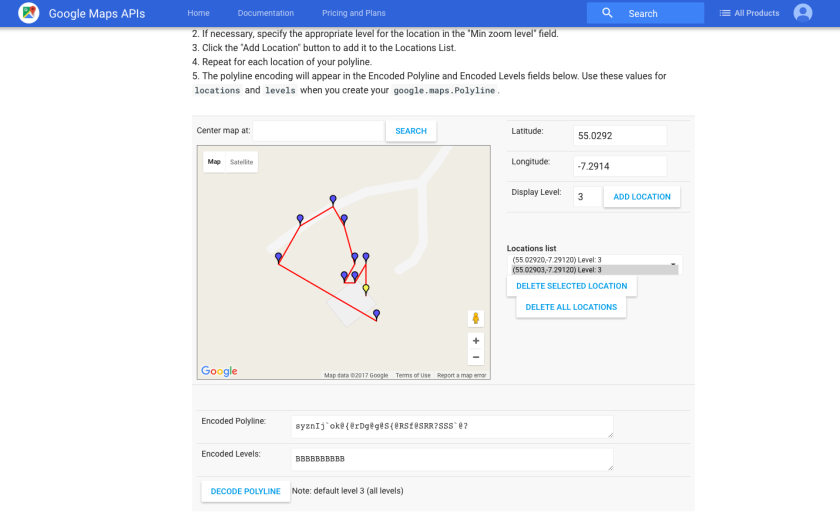
Once we had gathered all the imagery and data, we used Google Maps APIs to create the trail. To do this, we had to send the images to a computer and gain access to the latitude and longitude that way. So if this was to be developed, a way around this might be that, users would have to send their images and trails for moderation, where developers could implement the trail and double check the safety and security of the trail, as well as moderate the content.

I was surprised, as I hadn’t realised the power of Google Maps and their APIs, but also the ease of creating the map. This was a big hurdle to get over, however we had a few issues with the accuracy of the location services, so we had to edit the map slightly. It was really easy to change, by simply selecting the pin point and dragging it to the new position. However it would need to be double checked that the new position is accurate.

This is something that would need to be investigated further. Although, it only seems to have difficulty when it entered the building. In the first instance, perhaps tours can only be outdoors, and the development of indoor tours can be an additional feature as the app progresses. I know Google have been working on an indoor version of Maps, so this is definitely something that could be viable later.